Webエンジニアのポートフォリオ作成手順

Webエンジニアとしてのスキルと実績を見せる最良の方法の一つが、ポートフォリオの作成です。
ここでは、ポートフォリオを効果的に作成する方法について解説します。
そもそもポートフォリオを作成する意味はあるのか
ポートフォリオは、技術的な能力、創造性、そしてプロジェクトの取り組み方を示すための強力なツールです。企業に自分のスキルを具体的に示すことができ、キャリアアップや新しい仕事を獲得するのに役立ちます。
特に未経験からの転職の場合、ポートフォリオがないとその人が何をどのくらいできるのか判断ができません。
未経験者はポートフォリオを確実に用意しておきたいところです。
作成期間の目安

私も企業の採用担当として数十人と見てきましたが、平均すると未経験で下記の期間の方が多いかなという印象です。
・仕事をしながらの場合:3-4ヶ月
・仕事をしていない場合:1-2ヶ月
もちろん、人によっては半年や1年かけて作られる方もいます。
人それぞれ事情やポートフォリオの規模・複雑さも異なるので優劣はつけられませんが、クオリティーが高いものを早くつくれることに越したことはないかと思います。
文法が分からず実装が思うように進まない!、というときは一旦基礎に戻ってみるのもありでしょう。
作成手順
①アプリケーションの題材決め
ポートフォリオの題材は、あなたの興味や専門性があるものにすると印象が良くなります。
例えば、元々大工として仕事をしていたら工具の管理システム、美容師だった場合は顧客の髪型を管理できるシステムなど、現職(前職)を絡めたような題材はモチベーションも上がりおすすめです。アニメが好きでアニメの感想を共有し合うサービスを作成するなど趣味を題材にするのも良いでしょう。
作成する理由もあると尚良いです。
例えば、飲食業界で働いていた方が、「飲食でのITの活用が進んでおらず、食材などをうまく管理できていない」という課題を感じ、そのため食材管理システムをつくる。すると、「この方は単に開発するだけではく、目的を持って開発ができる人なんだな」という印象を受けます。
逆に良くないのは、参考書に載っていそうな簡単なTODOアプリやスクールの課題などをポートフォリオとしてしまう方です。そういった方は他の方と差別化できませんし、採用担当者は何人も面談をしているので「またこの手のポートフォリオか」と飽きていて評価は高くないでしょう(技術力をみない会社には問題ないと思いますが)。
ぜひ、題材に決まりはありませんが、ぜひご自身に関連した題材を作成してみましょう。
②機能の洗い出し

選んだ題材に基づいて、必要な機能をリストアップします。
ここで大切なのは、作り込みすぎないこと。
色々機能を盛り込みたくなる気持ちはわかりますが、1つの機能を作るにも思いの外時間がかかるものです。
まずはユーザーが求める基本的な機能に焦点を当て、余計な機能に時間を費やさないようにしましょう。
機能をシンプルに保つことで、プロジェクトの完成度を高めることができます。
③使用技術
ご自身が勉強されている言語(RubyやPHP、Javaなど)とフレームワーク(Rails、Laravel、Springなど)を中心に、使用技術を選定しましょう。
CSSフレームワーク(例:Bootstrap、Tailwind CSS)やJavaScriptの使用は、ポートフォリオを際立たせるのに有効です。特にJavaScriptのスキルはWebにとって重要な技術なので身につけておきたい技術の1つです。可能であればポートフォリオにも取り入れると良いでしょう。
すでに志望する企業がある場合は、その企業で扱っている技術を取り入れるのもよいでしょう。
④設計
設計書は、プロジェクトの構造を理解しやすくするために重要です。
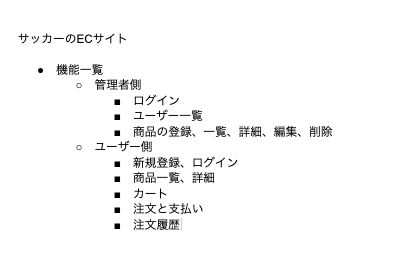
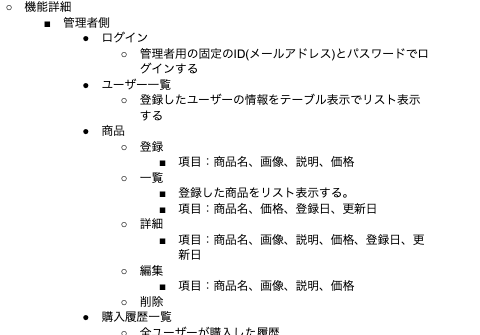
機能詳細
各機能の仕様を詳細に書き出し、どのように実装するかを計画します。

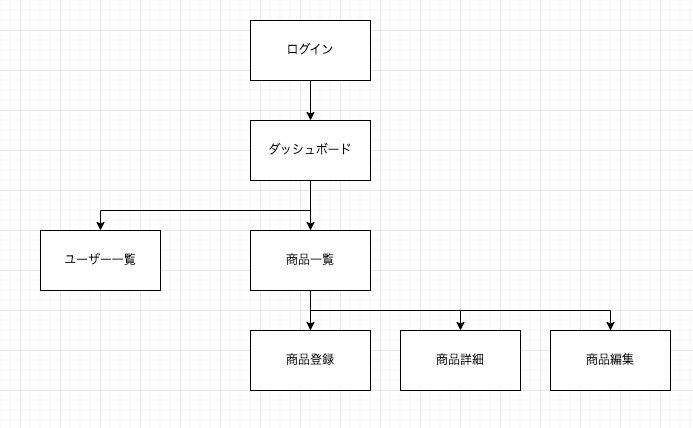
画面遷移図
アプリケーションの各画面がどのように連携するかを視覚化します。

画面遷移図の作成にFigmaやdraw.ioなどのツールを使うと便利です!
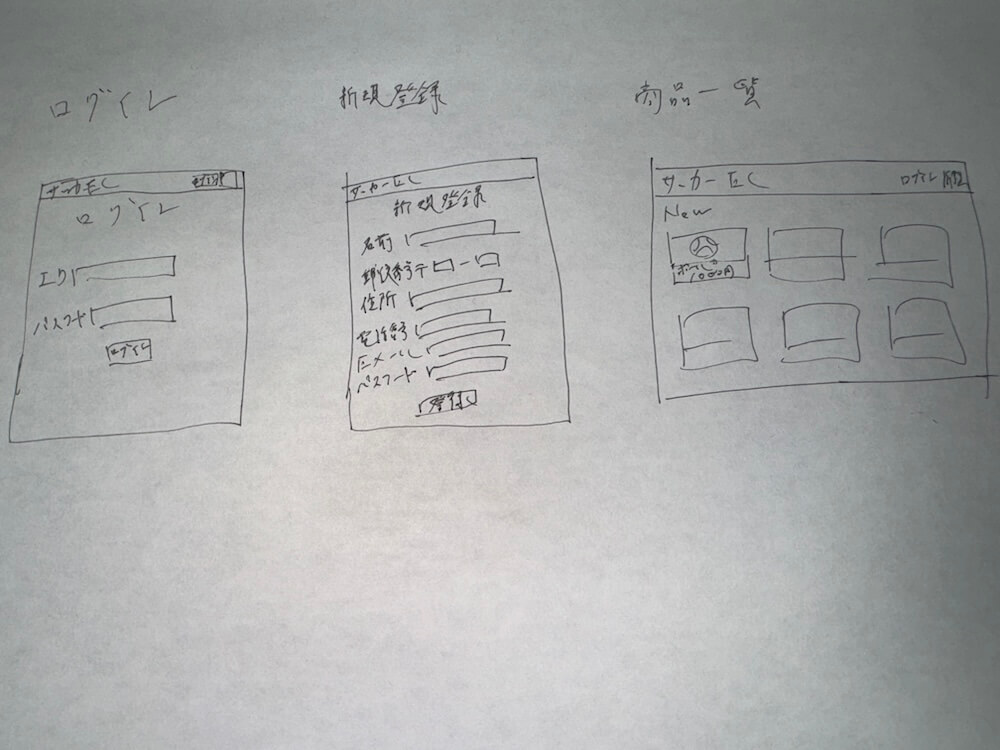
ペーパープロトタイプ
紙とペンなどを使って、UIの初期案を手軽にスケッチします。
Figmaなどのツールでレイアウトを考えてもいいでしょう。

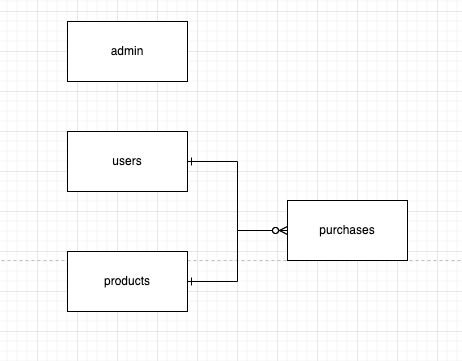
ER図
データベースのエンティティとその関係を図示します。

テーブル定義書
データベースのテーブル構造を明確に定義します。
GitHubのREADMEにこれらの情報をまとめて記載することで、他の開発者や採用担当者があなたのプロジェクトを容易に理解できるようになります。

⑤実装
プロジェクトの実装フェーズでは、計画した設計に基づいてコーディングを進めます。
この段階では、コードの品質と効率性を保つことが重要です。
また、定期的にGitにコードをアップロードし、変更履歴を管理することで、万が一のトラブル時にも前の安定した状態に戻すことが可能になります。
⑥動作テスト
開発したアプリケーションの機能が正しく動作するかを確認するために、十分なテストを行います。
せっかく良いポートフォリオを作っても、採用担当者が見たとき(見せるとき)にエラーが出ていたら「動いてないじゃん」となって印象が下がってしまいます。
特にポートフォリオを出した後、あるいは面談の前には必ずテストをしましょう。
⑦デプロイ
最後に、アプリケーションをウェブサーバーにデプロイします。
これには、ホスティングサービス(例:AWS、Heroku、レンタルサーバーなど)の選定と設定が含まれます。
デプロイ後は、実際のユーザーがアプリケーションを使用できるようになり、ポートフォリオとしての役割を果たします。
+αな対応
+αとして、下記の事項にチャレンジしてみるのもありです!
ゲストログイン機能の実装
企業の採用担当者がポートフォリオを実際に触るときに、わざわざ新規登録をするのは手間です。
そのため、ゲストアカウントを事前に用意して、ログイン画面で「ゲストログイン」というボタンを設置し、新規登録せずとも簡単にログインできるようにしておきましょう。
※ゲストアカウントでは自身のアカウントで削除機能が使えないようにしておきましょう(削除されるとログインできなくなってしまうので)。
テストコードの記述
テストコードは、ソフトウェア開発において、作成したプログラムやアプリケーションが正しく機能するかを検証するためのコードです。プロジェクトにおいて、信頼性と安定性を保証するためにはテストコードの記述が不可欠です。
ポートフォリオでテストコードまで書けると「おっ!テストコードも書けるのか!」とプラスアルファになるでしょう。
レイアウトの調整
ポートフォリオは急いで作っているとレイアウトをおろそかにしてしまう方もいるかも知れません。
レイアウトが崩れたポートフォリオを出してしまうと、入社後もこのクオリティで仕事をするのか?と思われてしまう可能性があります。
最低限見た目は整えることをおすすめします。
ユーザービリティを考慮したUIや機能の実装
レイアウト、ボタンの配置、画面の遷移、アラートの表示など、ユーザーにとってわかりやすいUIを意識してつくられていると、「この人はしっかり考えて実装ができる人なんだな」とプラス評価になります。
どうすればユーザーがより使いやすいかと常に意識して作成と修正をしていきましょう。
リファクタリング
リファクタリングは、ソフトウェアの外部動作を変更せずに内部構造を改善するプロセスです。これにより、コードの可読性が向上し、保守や拡張が容易になります。
技術担当者の中にはGithubのコードを読む方もいます。
どんなコードを書くのか。きれいに書けているか。
書いたコードを今一度見直し、もっと短く、きれいに書けないか、改善してみてください。
きれいなコードの書き方は下記の書籍がおすすめです。
リーダブルコード
良いコード/悪いコードで学ぶ設計入門―保守しやすい 成長し続けるコードの書き方
ChatGPTにコードを貼り付けて「このコードをリファクタリングしてください」といってみてもいいでしょう。
CI/CDの設定
CI/CDは、Continuous Integration (継続的インテグレーション) と Continuous Delivery/Deployment (継続的デリバリー/デプロイメント) の略です。
CIは、開発者がコードの変更を頻繁にマージするプロセスで、これによりソフトウェアの品質が向上します。
CDは、ソフトウェアの新しいコード変更を顧客の使用可能な環境に安全かつ迅速にリリースするプロセスです。
小さな機能単位でブランチを切って開発し、こまめにコミットし、マスターブランチにマージする前にビルドとテストを自動的に実行します。
また、マージされたらサーバーに自動的に反映されるようにしておくと都度手動で反映させる手間がなくなり開発速度が向上します。
CI/CDツールには無料で使えるGithubActionsがおすすめです。
ポートフォリオをQiitaなどで紹介する
作ったポートフォリオについてQiitaなどにまとめるとノウハウをアウトプットできるとエンジニアとしては一目置かれます。
エンジニアはインプットだけではなく、いかにアウトプットできるかが大切になります。
もしかしたら、他の誰かに役立つかも知れませんよ。
おわりに
ポートフォリオはあなたを表現するツールです。
ポートフォリオを見ればどんな人か見ることができます。
また、ポートフォリオはただ作ればいいというものではありません。なぜこのようなポートフォリオを作ったのか、そして、ユーザーのことまで考えて作られているか、そこが良いエンジニアになるために重要なポイントとなります。
あなたのポートフォリオ作成の一助となれば幸いです。







最近のコメント