未経験者がPHPでエンジニアになるまでにやるべきこと

プログラミング未経験の方がPHPという言語を選択してエンジニアになるまでに学んでおくべき技術をご紹介します。
学習するべきこと
- HTML
- CSS
- JavaScript
- PHP
- フレームワーク:Laravel
- バージョン管理:Git
- Linuxコマンド
- データベース:Mysql
HTML
HTMLとは、ブラウザ上へWebサイトの画面を構成していくコードです。
下記がHTMLの例になります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JUNOブログ</title>
</head>
<body>
<h1>JUNOブログ</h1>
<div>
<p>こんにちはJUNOのサイトです!</p>
<img src="https://admin.juno-blog.site/wp-content/uploads/2022/10/laravel-collection-groupby-1024x646.png" alt="" width="200">
<dl>
<dt>自己紹介</dt>
<dd>初めましてエンジニアのJUNOと申します。</dd>
<dt>経歴</dt>
<dd>Webエンジニアを5年やってます。</dd>
<dt>目標</dt>
<dd>毎週ブログを書くことです。</dd>
</dl>
<footer>© JUNOのサイト</footer>
</div>
</body>
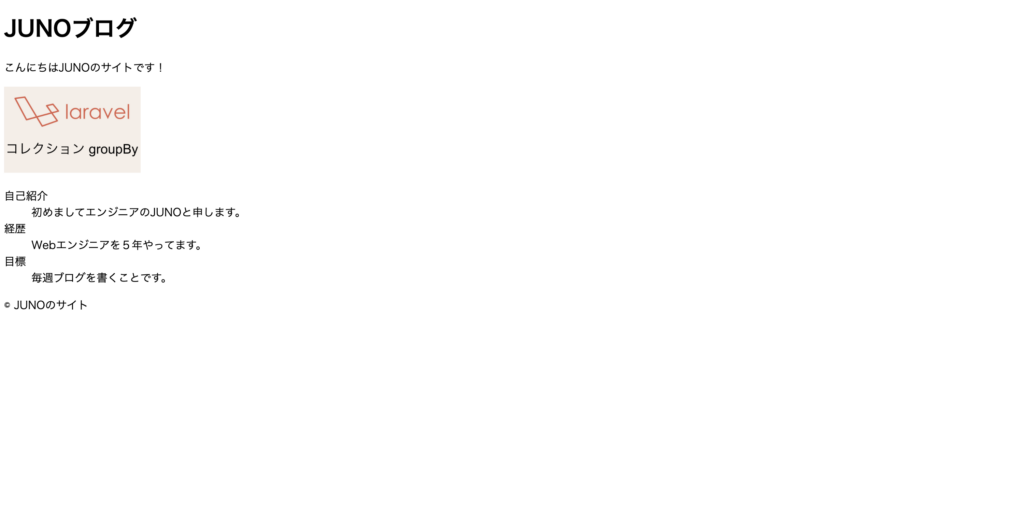
</html>上記のファイルをブラウザで表示すると下のようになります。

初めてみる方には難しそうに見えるかもしれませんが、ルールに沿って記述していくことによってWebサイトの画面を作ることが可能です。
CSS
CSSはHTMLで作った画面にレイアウトを施すことができます。
下記がCSSの記載例です。
body{
background-color: #fffbdb;
}
.title{
text-align: center;
background-color: #fff;
}
.sub-title{
text-align: center;
background-color: #fffbdb;
}
.img{
text-align: center;
}
.list{
text-align: center;
}
dt{
font-size: 20px;
font-weight: bold;
}
footer{
text-align: center;
background-color: #cbd3da;
}CSSでレイアウトしたものが以下の画面です。

一気に見た目が変わりましたね!
CSSを記述することによって思い描いているWebサイトのデザインに整えていきます。
JavaScript
JavaScriptはプログラミング言語の1つです。
Webサイトの画面上で動くプログラムで、様々なことができます。
画像をスライドショーのように動かしたり、ボタンを押してアラートを表示したり、時間の表示などはJavaScriptによって実現されています。
Webエンジニアとって必須の言語の1つとなっています。
JavaScriptにはフレームワークと呼ばれるものもあり、JQuery(ジェイクエリ)やReact.js(リアクト)、Vue.js(ビュージェイエス)などがあります。ゆくゆくはこれらの単語もエンジニアになれば頻繁に使うようになるので記憶に留めておくといいでしょう。
// 「Hello JavaScript」をアラートで表示するプログラム
window.onload = function(){
let title = 'JUNO'
if (title === 'JUNO') {
alert('Hello JavaScript');
}
}PHP
ここでようやく主役のプログラミング言語PHPです。JavaScriptとの違いは、サーバーで動くプログラムという点です。JavaScriptはブラウザ上で動きますが、PHPはサーバーと呼ばれるマシン上でPHPの環境上で動かすことができます。
PHPで複雑なHTMLを生成したり、お問い合わせフォームから送信された情報をPHPで処理してメールを送ったり、サーバー上で様々なプログラムを実行することができます。
<dl class="list">
<?php
$array = [
'自己紹介' => '初めましてエンジニアのJUNOと申します。',
'経歴' => 'Webエンジニアを5年やってます。',
'目標' => '毎週ブログを書くことです。'
];
foreach ($array as $key => $value) { ?>
<dl>
<dt><?php echo $key; ?></dt>
<dl><?php echo $value; ?></dl>
</dl>
<?php } ?>
</dl>Laravel(フレームワーク)
LaravelとはPHPのフレームワークの1つです。フレームワークというのはWebアプリケーションを作成する上で基本的な機能のベースをあらかじめ用意してくれるものです。PHP単体でWebアプリケーションを作ろうとするとかなり大変ですし、認証機能を作ろうとするとセキュリティ面も考慮が必要です。しかしフレームワークを使えばあっという間にそういった機能が作れてしまいます。
まずはPHPの基礎を身につけることが必須となりますが、その後はフレームワークを利用していくことになります。
PHPのフレームワークには他にもCakePHPやZendFramework、FuelPHPといったものがあります。
その中でもLaravelは現在もっとも人気のフレームワークとなっているので、選ぶならLaravel1択です。
Laravelで学ぶべき内容に関してはこちらの記事をご覧ください。
Git(バージョン管理システム)
Gitとはバージョン管理システムのことです。バージョン管理システムとは、ファイルの変更履歴を保存しておくものです。例えば、Excelファイルを日々更新した時に過去の状態に戻したいといったことがあるかもしれません。そんな時にExcelファイルをGitで管理しておけば、いつ、誰が、どの部分を変更したかを知ることができますし、すぐに元に戻すことができます。プログラムのコードも日々更新されていくため、Git管理は必須となっています。Gitはチーム開発で本領を発揮します。
GitはGitコマンドと呼ばれるコマンドを叩くことで操作することができます。
オンライン上でGitを使ってファイルを管理できるサービスがあります。それが「Github」と呼ばれるものです。
こちらは利用必須なので当記事を読み終えたらすぐに登録しておきましょう(無料です)。
Linuxコマンド
LinuxコマンドとはLinuxと呼ばれるOSを動かすコマンドのことです。OSって何?と思われる方もいるかもしれませんが、一言でいうとコンピュータを人が操作しやすいようにしてくれるシステムです。WindowsとかMacOSとかiOSなどもOSの1種です。
世の中のサーバーと呼ばれるコンピュータの大半がこのLinuxと呼ばれるOSを導入しています。理由は無料だからです。
Linuxは全てコマンドで操作します。普段のパソコンではマウスで画面をクリックしてフォルダを開いたり、ファイルを開いたりしますが、それらを全てコマンドで行います。
このLinux上でPHPなどのプログラムを動かす上で基本的なLinuxコマンドは必須で覚える必要があります。
初めは慣れないかもしれませんが、いっぱいコマンドを打って慣れていきましょう。
Mysql(データベース)
最後にデータベースについてです。
データベースとは情報の保管場所です。例えば、ツイッターというサービスに登録するときなど個人情報を入力して登録するかと思いますが、この時入力された情報はデータベースと呼ばれるシステムに登録されます。
このデータベースにもいくつか種類がありますが、一般的なものとしてMysqlがあります。
データベースはSQLと呼ばれるもので操作していきます。
こちらのSQLの知識も必須となります。
その他
その他にも、余裕があれば覚えたいのがCSSフレームワークのBootstrapですかね。
CSSで1から書かずとも、Bootstrapを使えばいい感じのデザインになるので覚えておくとポートフォリオなどで活躍します。
まとめ
さて、今回は未経験の方がPHPエンジニアになる上で必須となる技術についてご紹介していきました。
まとめてみて改めてエンジニアになるには覚えなければいけないことが多いなと実感しています。
ですが、1歩1歩勉強を積み重ねていくことで確実にできるようになっていくので最後まで諦めず、楽しく学んでいきましょう!
参考書籍
これからHTML、CSS、JavaScript、PHPを学ぶなら下の参考書がオススメです。
これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター
Laravelを学ぶならこちら。








最近のコメント