Laravelをエックスサーバー(Xserver)にデプロイしよう!

Laravelアプリケーションをいざサーバーにあげて公開しようとした場合、実は意外と大変です。
単なるサーバーの場合、PHP、Mysqlの導入やSSL化の設定などが必要になります。
しかし、実はXserver(エックスサーバー)を使うと比較的楽に簡単にデプロイすることができます。
今回はXserverにLaravelのプロジェクトを導入していきたいと思います。
動画で学ぶならUdemyで講座もおすすめ!

準備
事前にXserverを契約しておいてください。
流れ
デプロイまでの流れは下記の通りとなります。
- SSH設定
- PHPのバージョン設定
- Gitの設定
- MySQLの作成
- Laravelの導入
- .htaccessの設定
SSHの設定
まずはXserverのコンソールにSSHでアクセスするための設定をしていきます。
ちなみにSSHとはリモートコンピュータと通信するためのプロトコルのことで、簡単にいうとローカルのターミナルから安全にサーバーを操作することができます。
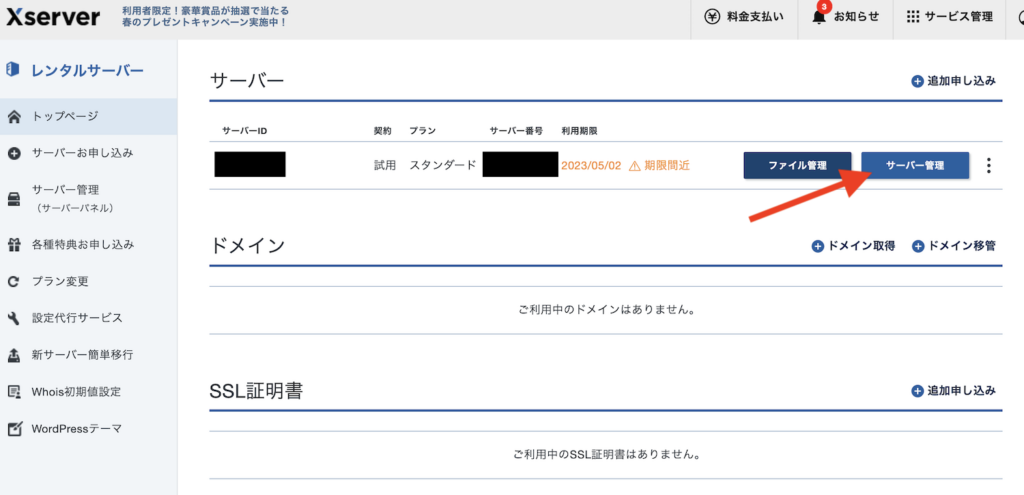
Xserverにログインし、サーバー管理画面に進みます。

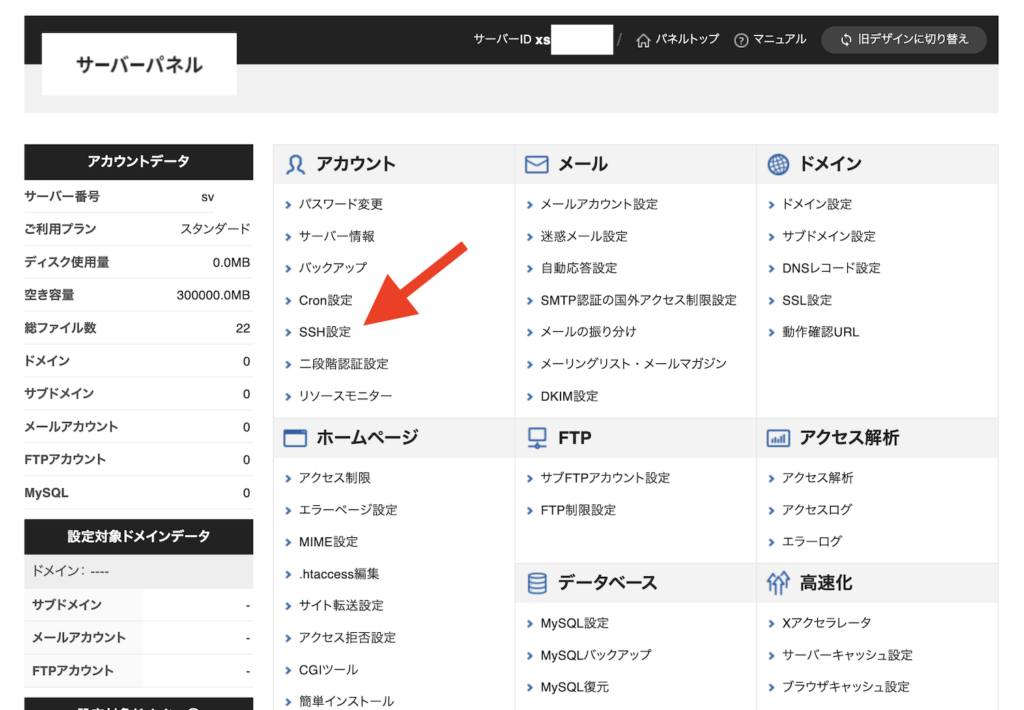
サーバーパネルのアカウントの中で、「SSH設定」をクリックします。

SSH設定で「ONにする」に設定し、設定するボタンで設定してください。

続いて、公開鍵認証用鍵ペアの生成をします。
パスフレーズに適当な文字列を入れて設定してください。

設定が完了すると、*****.keyファイルがダウンロードされます。
Macの場合
PCのターミナルを開き、ダウンロードしたkeyファイルのパーミッションを600に変更します。
$ chmod 600 ~/.ssh/********.keyこれでSSHをする準備は完了です。では、実際にSSHコマンドを使ってローカルPCからサーバーに接続してみましょう。
XserverへSSHで接続するコマンドの基本は以下になります。
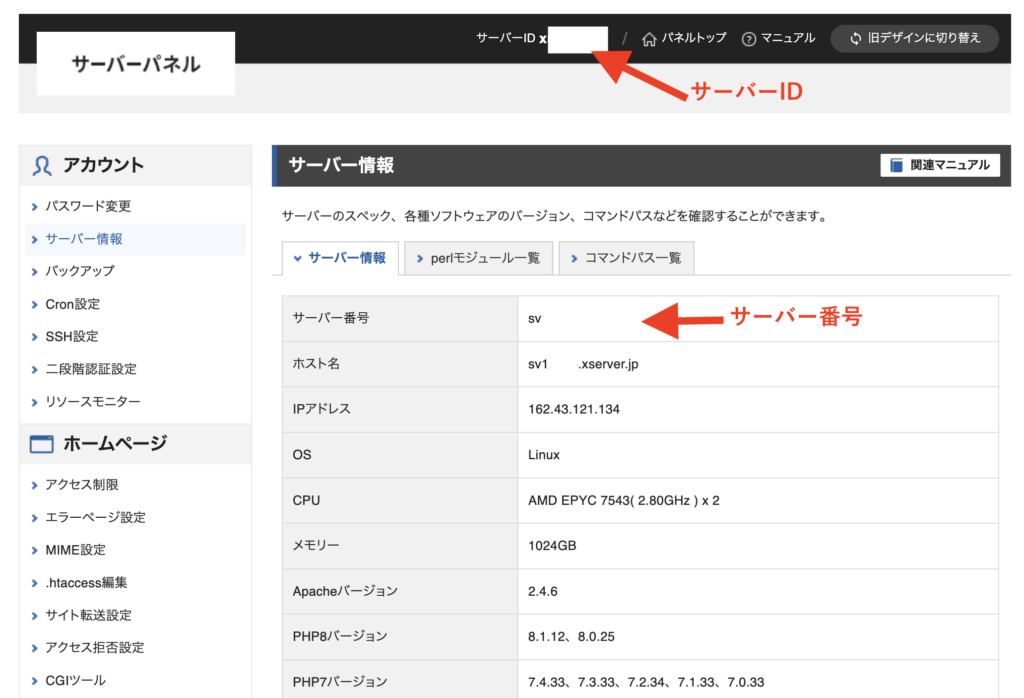
$ ssh -i {keyのファイル} {サーバーID}@{サーバー番号}.xserver.jp -p 10022ここで、サーバーIDとサーバー番号を知る必要があります。こちらはサーバーパネルから確認できます。
サーバーパネル>アカウント>サーバー情報を開いてください。この画面から確認します。

確認できたら、SSHコマンドを実行してみましょう。
Enter passphrase for keyには先ほどSSH設定で設定したパスフレーズを入力してEnterキーを押しましょう。
$ ssh -i ~/.ssh/********.key ********@*******.xserver.jp -p 10022
Enter passphrase for key '~/.ssh/********.key':
[*******@******* ~]上記のようになれば、SSH成功です。llコマンド(ls -l)などを使って中身を確認してみましょう。
Windowsの場合
Windowsの場合、Tera Termなどの SSH クライアントツールを利用する必要があります。
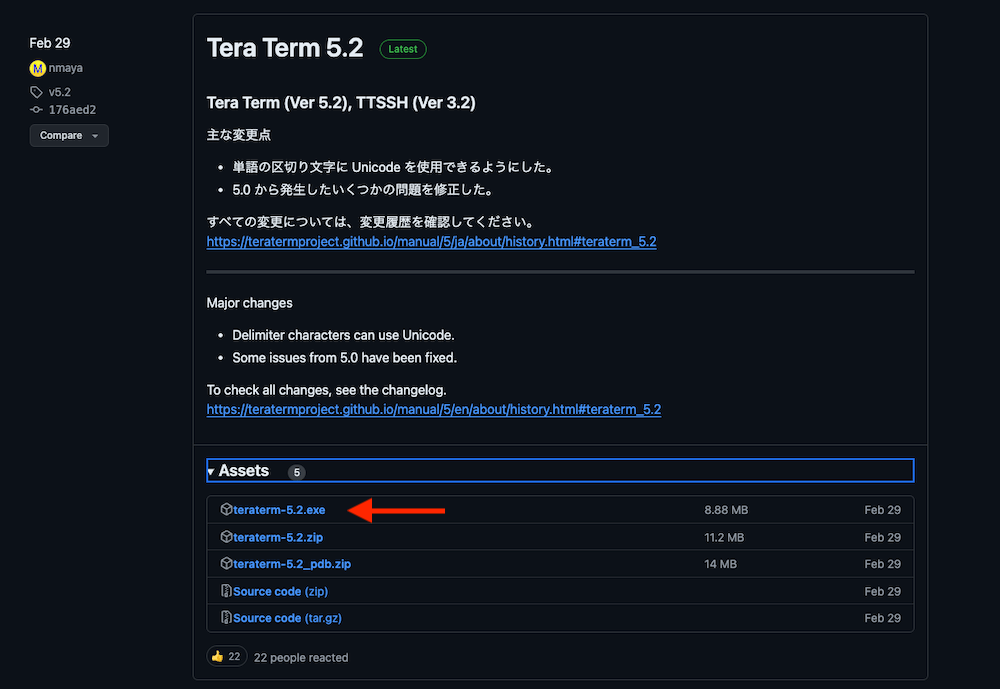
まだ導入していない方はこちらのGithubからexeファイルをダウンロードしてください。

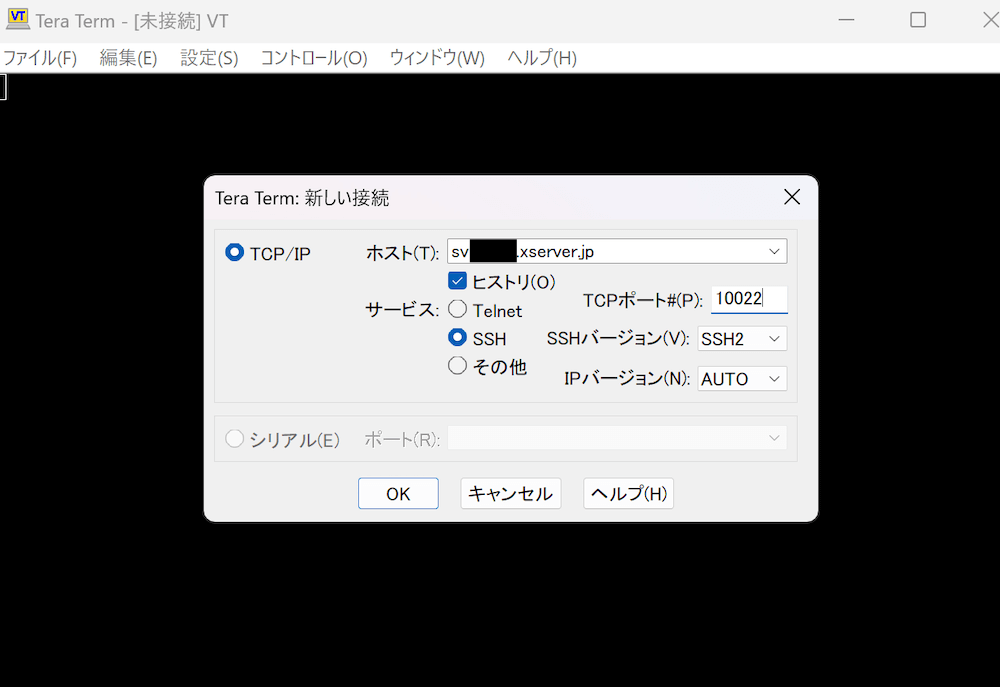
Tera Termを開きます。
新しい接続で、ホスト名とTCPポートを入力します。
ホストにはサーバー番号(svから始まる)、TCPポートには「10022」と入力してOKを押してください。

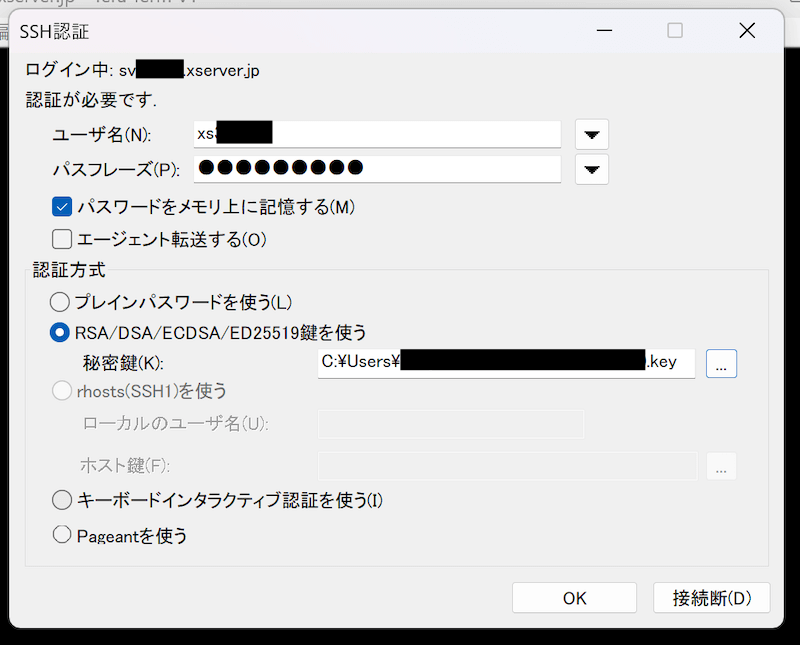
次に、SSH認証情報を入れます。
ユーザー名にはサーバーIDを入力します。パスフレーズには、Xserver上でSSH設定をした際に登録したパスフレーズを入力してください。
認証方式はRSA/DSA/ECDSA/ED25519鍵を使うを選択し、先ほどダウンロードしたkeyファイルを指定してください。

これでOKを押します。
すると、初回はセキュリティ警告が出ますが、そのまま続行を押します。

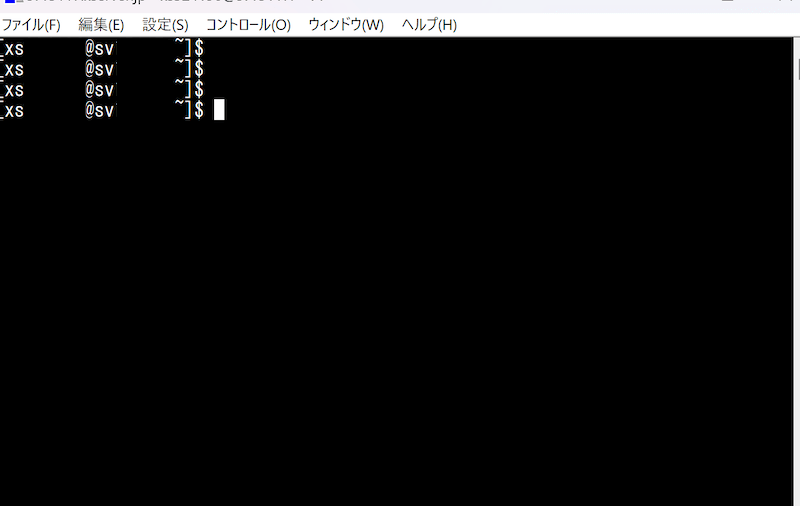
これでSSH接続は完了です。
PHPのバージョン設定
PHPのバージョンを設定します。実はサーバーには2種類のPHPが存在します。
①CLIのPHP(コマンドライン上で実行されるPHPプログラム)
②Webサーバーとして稼働した際利用されるPHP
①はコマンドライン上で設定し、②はXserverのサーバーパネル上で設定していきます。
CLIの現在のPHPバージョンの確認
さて、Xserverでは初期のCLI-PHPのバージョンはどのようになっているのでしょうか。確認してみましょう。
$ php -v
PHP 5.4.16 (cli) (built: Apr 1 2020 04:07:17)
Copyright (c) 1997-2013 The PHP Group
Zend Engine v2.4.0, Copyright (c) 1998-2013 Zend Technologies
with Zend OPcache v7.0.5, Copyright (c) 1999-2015, by Zend TechnologiePHP 5.4.16とかなり古いですね。。
今回はphp8.1を導入していきましょう。
実はXserverではすでに様々なバージョンのphpプログラム自体は用意されています。下記のコマンドを打ってみましょう。
$ find /opt/php-*/bin -type f -name 'php'
....
/opt/php-7.4/bin/php
/opt/php-8.0.0/bin/php
/opt/php-8.0.1/bin/php
/opt/php-8.0.10/bin/php
/opt/php-8.0.12/bin/php
/opt/php-8.0.16/bin/php
/opt/php-8.0.25/bin/php
/opt/php-8.0.6/bin/php
/opt/php-8.0.7/bin/php
/opt/php-8.0/bin/php
/opt/php-8.1.12/bin/php
/opt/php-8.1.2/bin/php
/opt/php-8.1.3/bin/php
/opt/php-8.1.6/bin/php
/opt/php-8.1/bin/phpbinディレクトリの作成
ホームディレクトリにbinディレクトリを作成します。
$ mkdir ~/binbinディレクトリ内にphp8.1へのシンボリックリンクを作成
作成したbinディレクトリ内に対象のPHPバージョンのシンボリックリンクを作成します。
$ cd ~/bin
$ ln -s /opt/php-8.1/bin/php ~/bin
$ ll
合計 0
lrwxrwxrwx 1 ******** members 20 5月 4 22:07 php -> /opt/php-8.1/bin/phpPATHを通す設定
それではPATHの設定をして、phpコマンドを実行した場合はphp8.1が使われるように設定していきましょう。
PATHの設定は~/.bash_profileファイルに記載します。このファイルに記載することで再度SSH接続をした際にもPHPのバージョンの設定が消えないようになります。
$ cd
$ vi .bash_profileファイル内を下記のように書き換えてください。
# .bash_profile
# Get the aliases and functions
if [ -f ~/.bashrc ]; then
. ~/.bashrc
fi
# User specific environment and startup programs
#PATH=$PATH:$HOME/bin #でコメントアウトしてください
PATH=$HOME/bin:$PATH #追記
export PATH書き換えたら、[esc] + wqで保存してください。
最後に.bash_profileファイルを実行しましょう。
$ source .bash_profileはい、これで設定は完了です。PHPのバージョンを確認してみましょう。
$ php -v
PHP 8.1.12 (cli) (built: Oct 31 2022 09:40:07) (NTS)
Copyright (c) The PHP Group
Zend Engine v4.1.12, Copyright (c) Zend Technologies無事にPHP8.1が設定されました。
Webサーバーとして稼働した際利用されるPHPのバージョン設定
続いて、アプリケーションが実行された時に利用されるPHPのバージョンを設定します。
こちらはXserverのサーバーパネル上で設定します。
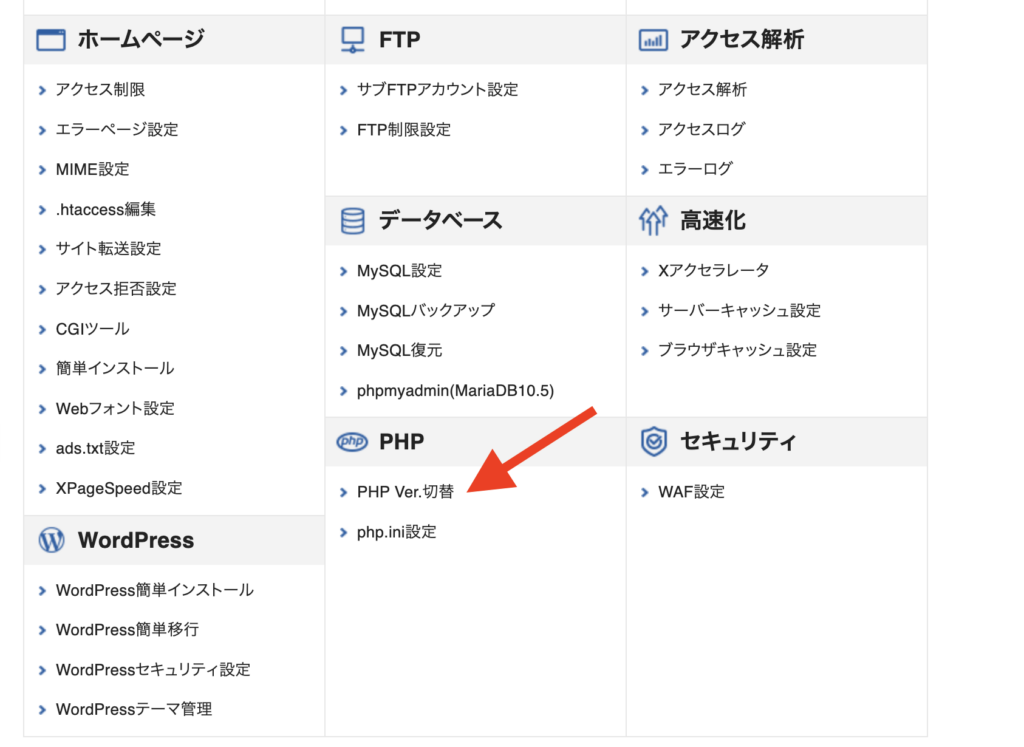
サーバーパネル>PHP>PHPVer.切替をクリックしてください。

対象のドメインを選択します。
PHPのバージョンを8.1系に設定し、変更を押下します。

これで設定は完了です。
Gitの設定
SSH Keyの設定
続いて、gitの設定をしていきます。
SSH Keyの設定をします。
$ ssh-keygen -t rsa -C "your_email@gmail.com"いくつか質問されるが全てenterでOK!
公開鍵をGithubに登録
公開鍵をGithubに登録する
下記のコマンドで公開鍵をコピペしておく。
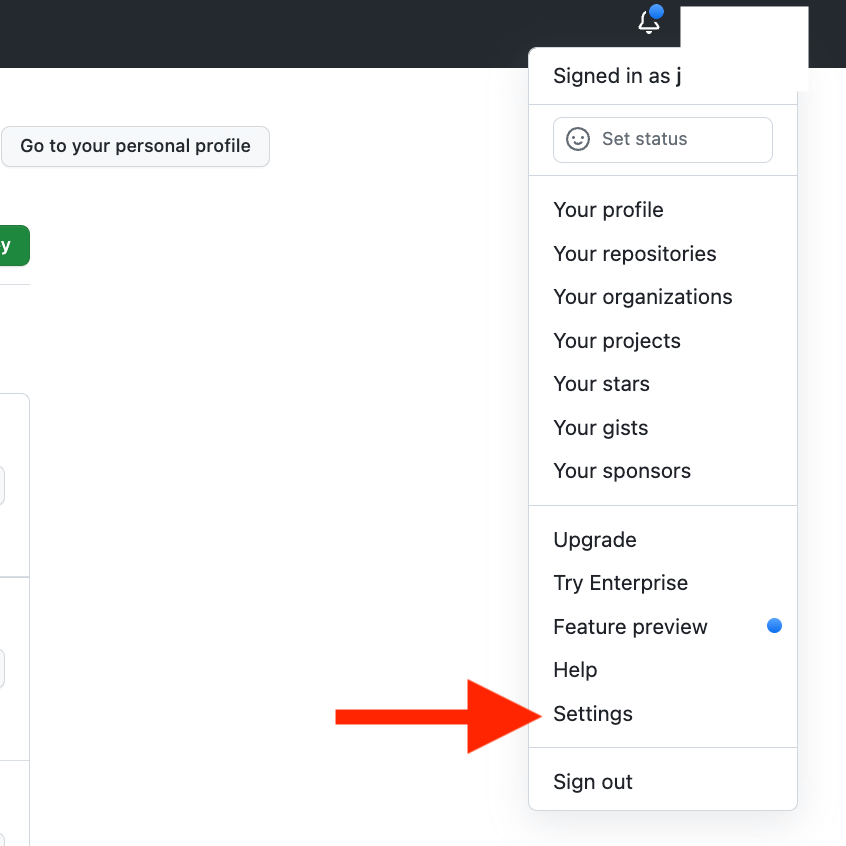
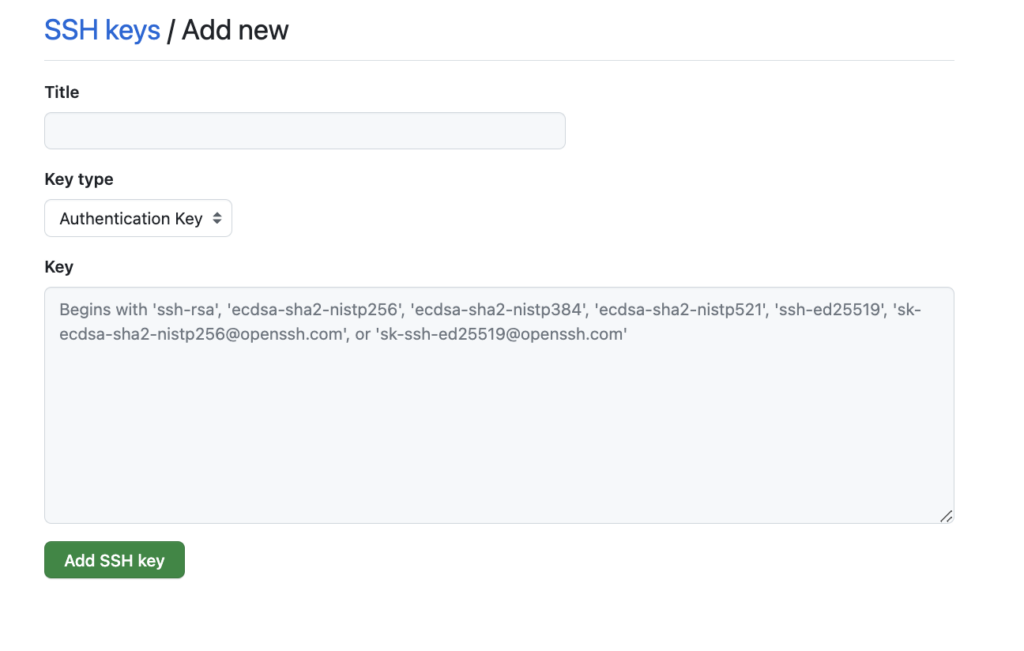
$ cat ~/.ssh/id_rsa.pubGithubのSettings>SSH and GPG keys>New SSH keyから公開鍵を貼り付けて登録する。



これでGithubの設定も完了です。
MySQLの作成
Xserver上でMySQLを作成します。
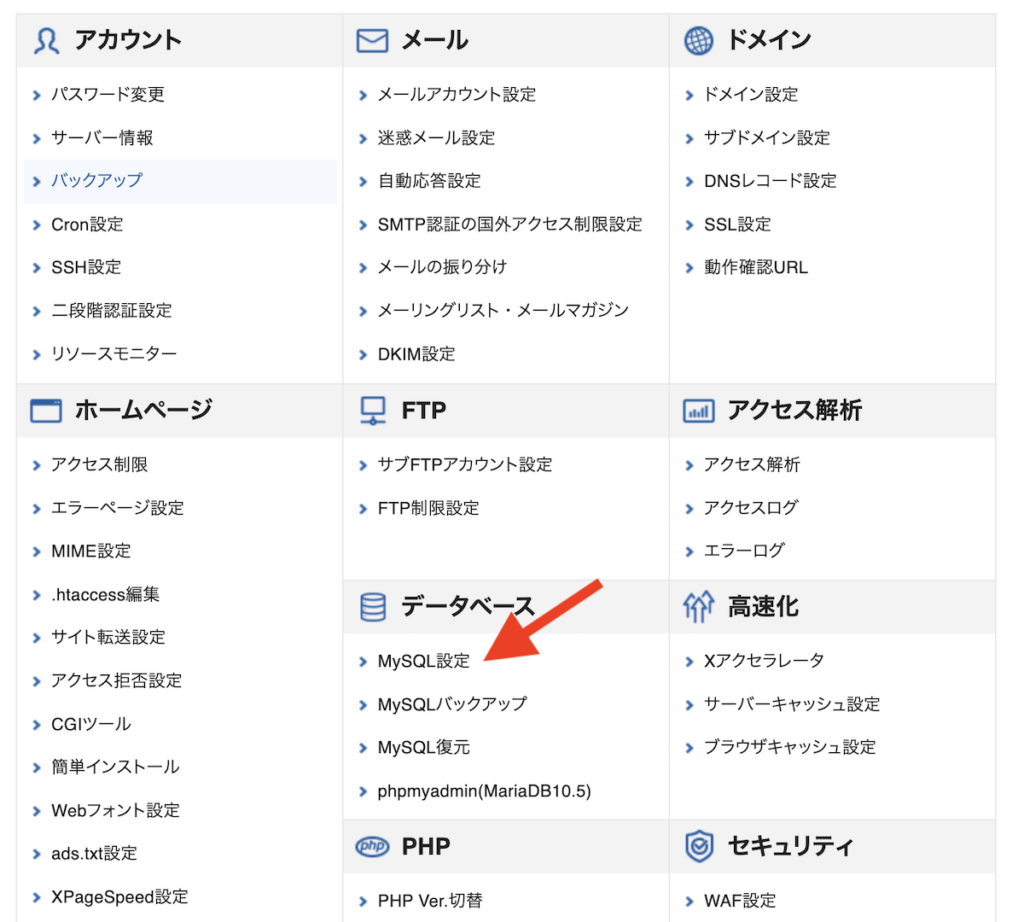
サーバーパネルのデータベース>MySQL設定をクリックしてください。

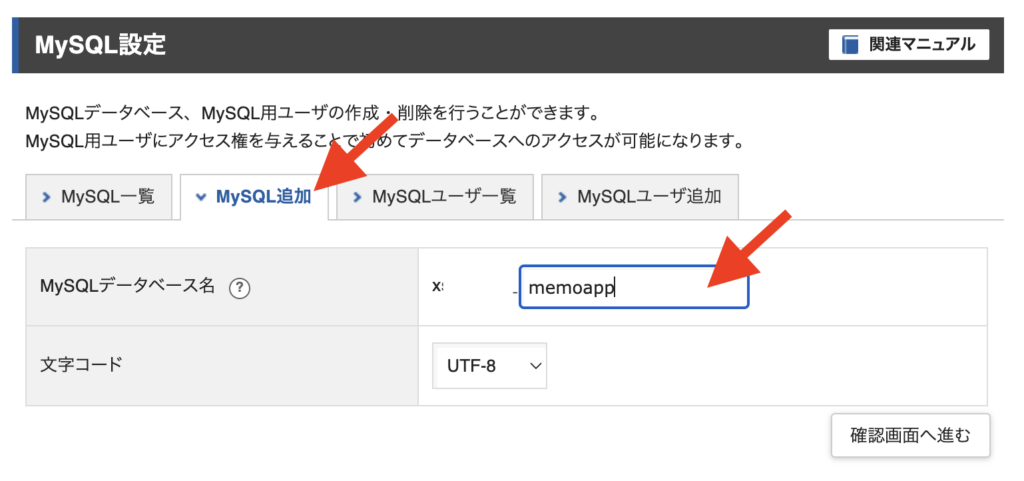
MySQLの追加
MySQLの追加タブをクリックし、MySQLデータベース名を入力してください。

確認画面に進み、作成してください。
MySQLユーザーの追加
MySQLユーザー追加タブをクリックし、ユーザーを作成してください。

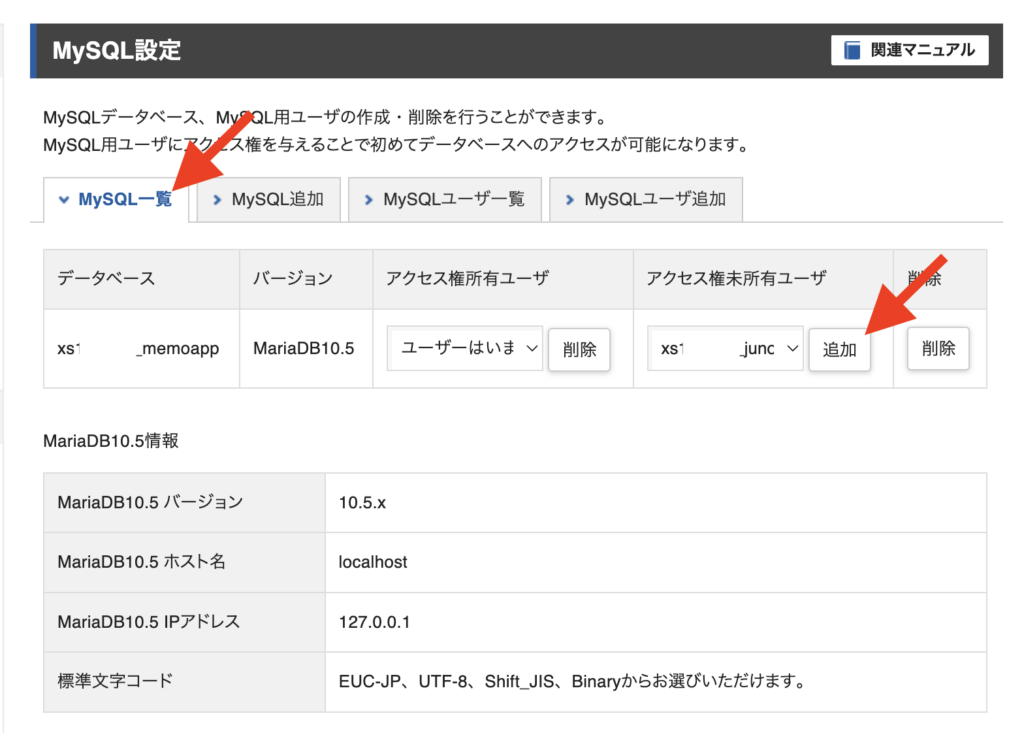
アクセス権所有ユーザー設定
作成したユーザーが作成したMySQLにアクセスできるように権限を設定します。
MySQL一覧でアクセス権未所有ユーザーに先ほど作成したユーザーを設定して追加ボタンを押下してください。

設定が完了したらDBの準備は完了です。
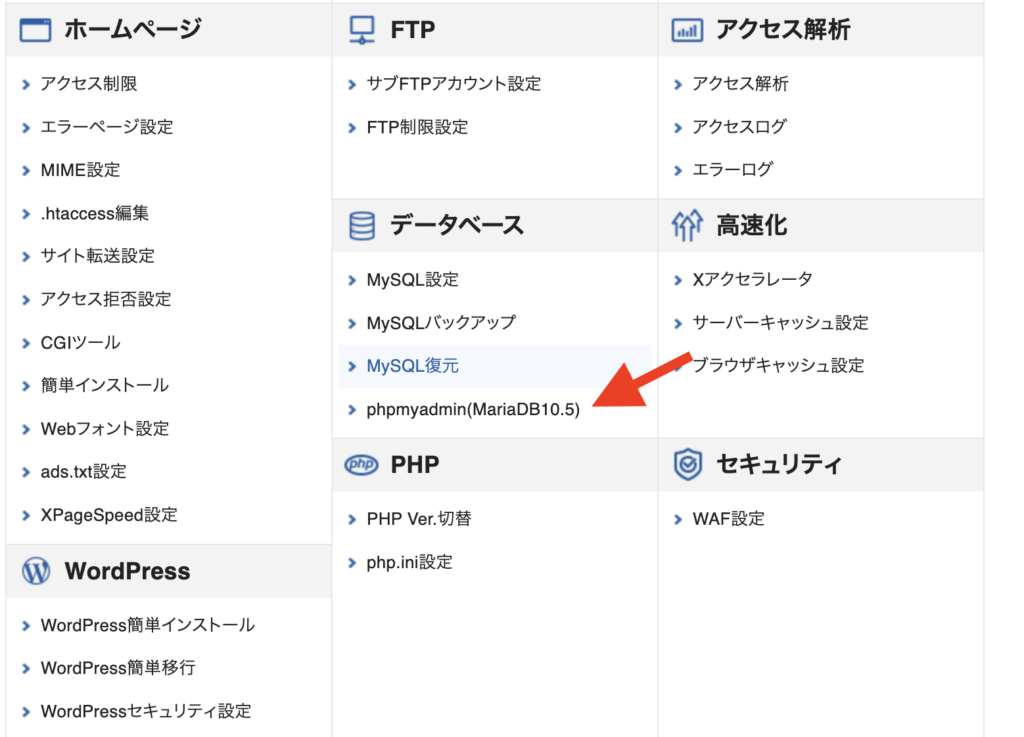
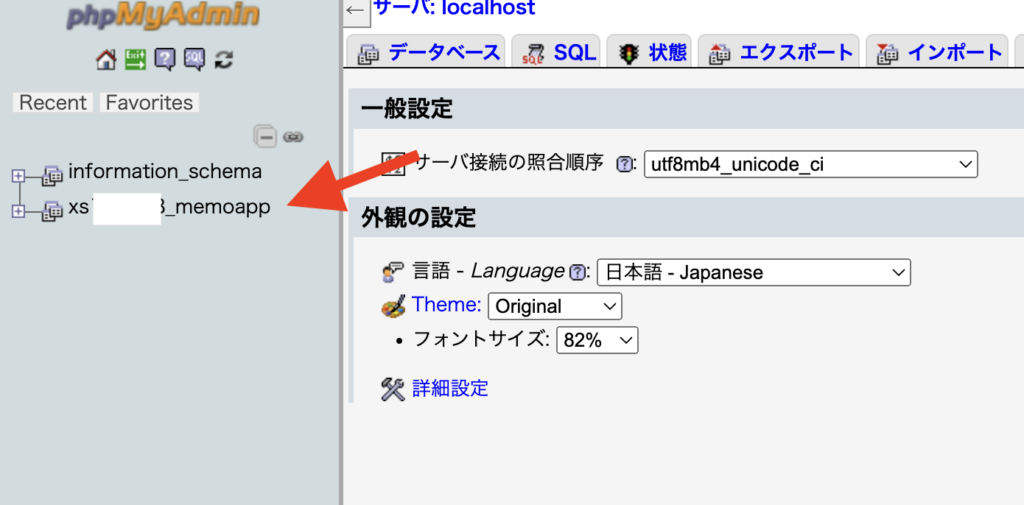
作成したMySQLをphpmyadminで確認してみましょう。
サーバーパネルのphpmyadminをクリックしてください。

Basic認証が出てくるので、作成したユーザー名とパスワードを入力してください。
そうすると、phpmyadminで作成したDBを確認することができるようになります。

Laravelプロジェクトの導入
Laravelプロジェクトのクローン
それではLaravelのアプリケーションを設置していきます。
まず、公開ディレクトリに移動します。
※独自ドメインの場合は「*******.xsrv.jp」をご自身のドメインに置き換えてください(以下同様)。
$ cd ~/*******.xsrv.jp/public_html/こちらにLaravelプロジェクトを導入していきます。
$ git clone git@github.com:juno1140/memo-app.git
$ cd memo-app
$ composer installもしcomposer installでエラーが出る場合は、composerのバージョン1系と低い可能性があります。
その場合は下記の手順で、バージョンを上げてください。
現状のバージョンの確認
$ composer -v
Composer version 1.10.26 2022-04-13 16:39:56composerの公式サイトを参照し、コマンドを実行する(下記のコマンドではなく、公式ドキュメントのものを実行してね)。
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'e21205b207c3ff031906575712edab6f13eb0b361f2085f1f1237b7126d785e826a450292b6cfd1d64d92e6563bbde02') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"完了すると “composer.phar” が生成されます。
ホームディレクトリの bin 内に composer.pharを移動し、composer にリネームします。
$ mv composer.phar $HOME/bin/composerPATHを反映させます。すでに~/.bash_profileにはPATHに設定はできているので、下記のコマンドを実行するだけです。
$ source ~/.bashrcこれで設定は完了です。バージョンを確認するとあがっているはずです。
$ composer -v
Composer version 2.6.1 2023-09-01 13:53:08これでもう一度composer installするとエラーなく実行されるでしょう。
これでプロジェクトのファイル群が導入できました。
.envの設定
続いて.envの設定をしていきます。
$ cp .env.example .env
$ vi .env本番環境の場合は下記のように設定しておきましょう。
APP_NAME={アプリ名}
APP_ENV=production
APP_KEY=
APP_DEBUG=false
APP_URL={ドメイン}
FILESYSTEM_DISK=public一度保存しましょう。下記のコマンドでAPP_KEYを設定しましょう。
$ php artisan key:generatephp artisan storage:linkもしておきましょう。
$ php artisan storage:linkDBの設定
先ほど作成したMySQLに接続します。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE={作成したDB名}
DB_USERNAME={作成したユーザー名}
DB_PASSWORD={作成したユーザーパスワード}保存して、migrateしてみましょう。
$ php artisan migrate無事にmigrationが実行されればOKです。
これでアプリケーションの一通りの設定が完了です。
.htaccessの設定
現状だとドメインにアクセスすると、まだLaravelのアプリケーションにアクセスできません。
実際にアクセスしてみましょう。

このように、Xserverのデフォルトの画面が表示されます。
Xserverではデフォルトで~/*******.xsrv.jp/public_html/index.htmlが表示されるようになっています。
これを~/*******.xsrv.jp/public_html/memo-app/public/index.phpを見るように設定します。
~/*******.xsrv.jp/public_html/.htaccessを編集します。
$ vi ~/*******.xsrv.jp/public_html/.htaccess最下部に下記のコードを入力してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ memo-app/public/$1 [QSA,L]
</IfModule>「memo-app」にはご自身のアプリケーションのディレクトリを指定してください。
これで保存します。
既存の~/*.xsrv.jp/public_html/index.htmlは削除してください。
$ rm ~/*******.xsrv.jp/public_html/index.htmlこれでドメインにアクセスしてみましょう。

無事にLaravelのアプリケーションを開くことができました!
SSLの設定
今のままだとSSL化されておらず、通信が暗号化されていません。
SSL化の設定はサーバーパネルから簡単に設定できます。
SSL設定>独自SSL設定追加から設定してみてください。
設定後、反映まではしばらく時間がかかるのでお待ちましょう。しばらくしてアクセスするとURLがhttps://となるでしょう。
エラーが出る場合
Viteのエラー
.envのAPP_DEBUGをtrueにしてエラー内容を確認する。
下記のようなエラーが出る場合がある。
Vite manifest not found at:この場合は、ローカル環境でnpm run buildして、.gitignoreの/public/buildを削除し、/public/build以下をGit管理してプッシュする。Xserver上でPULLすると表示できるようになります。
まとめ
今回はLaravelプロジェクトをXserverに公開してみました。
いかがだったでしょうか?意外と大変でしたか?
Xserverを利用するとMysqlの導入やSSLの導入は割と簡単に設定できるので楽です。
SSHやLinuxコマンドに慣れていないと大変かもしれませんが、わからないコマンドはぜひ勉強してみてください。
参考
記事でわかりにくい場合はこちらの動画も御覧ください。








最近のコメント